What if someone can’t access the important information your organization shares on your website, blog, social media, or digital documents simply because they can’t see or download images?
There’s a simple solution to this problem called alt text. But you’re probably not doing it at all or everywhere you should.
Why is alt text important?
When you share content online using images, you need to provide alternative text, commonly known as alt text. Alt text describes what’s shown in an image and its function, if it has one. Once you learn the best practices for writing alt text, it adds very little time and effort to your online content workflow.
The most important reason to use alt text is to give people with visual impairments and other disabilities access to online information. When a person can’t see images, screen readers and other assistive technologies read aloud the alt text instead. Federal agencies may be required to use alt text to meet accessibility standards, and other agencies may have to follow local accessibility laws.

Although using alt text is critical to making your website more accessible, alt text isn’t just about accessibility. Plenty of other people may not be able to view your images and miss important information as a result. Some will have turned off all images in their emails or browser. Others may be stuck on an internet connection that’s too slow for images to download.
Using alt text has another important benefit. It can increase the chance that your web content will appear in relevant internet search results, a practice known as search engine optimization (SEO). Now, if you’re tempted to jam extraneous keywords into your alt text in hopes of getting more traffic to your website, don’t. Search engine companies are wise to keyword stuffing and may penalize your site.
Where does alt text belong?
While you usually don’t need to write code to use alt text, it’s helpful to understand a bit about how it works. If technical details are your kryptonite, skip to the next section.
An image tag is part of HTML code that tells internet browsers which image to display. It begins like this: <img The image tag has many pieces, called attributes. Each attribute tells browsers and other software something about the image. The image tag will always include the source attribute (src=), which tells browsers where to find the image file.
Another image tag attribute — and the one that matters for this discussion — is the alt attribute (alt=). The alt attribute specifies the alternative text for the image, commonly referred to as alt text. You might see alt text called alt tag, but that’s a confusing misnomer we’ll avoid in this post.
Put together, the code will look something like this:
<img src=”image.jpg” alt=”description of the image”/>
How to use alt text on websites and blogs
Your website or blog probably uses a content management system (CMS). A quality CMS will include an image uploader or media library tool with a field where you can enter alt text. Your CMS will then will do the work of generating the image tag and all its attributes. You can usually add an alt text to any type of media you upload to your website, including photos and video.
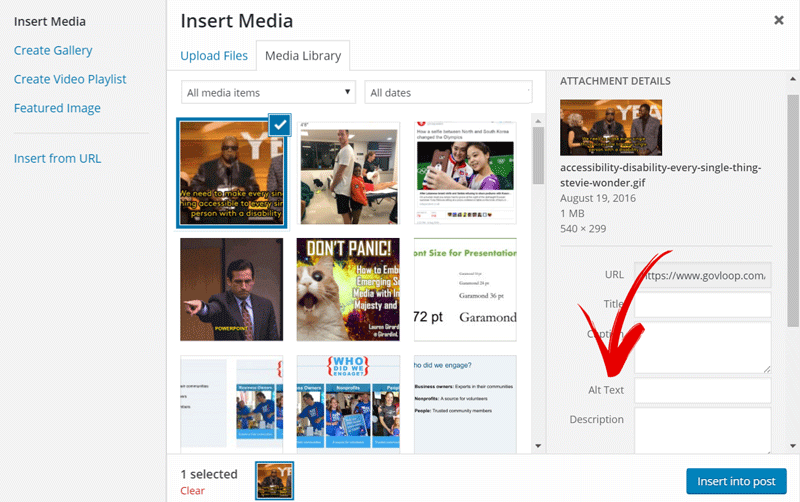
Here’s where to add alt text in WordPress’ media library:

How to use alt text in emails
You should assume that most people will not see any images in your email. Primarily that’s because many email clients block all images by default. Or, people may not be able to see images in emails because they have a slow internet connection or a visual impairment.
Most people will see this kind of empty space in your email, rather than the image you intended:

Awful, isn’t it? But, if you assign alt text to images in emails, people will instead get information via text when the image doesn’t appear. This is also why it’s important to craft emails that have useful and interesting written content.
How to use alt text in social media
As social media sharing has become more visual, social media companies have started to add accessibility for images. The implementation is patchy, but progress is finally being made.
In April 2016, Facebook launched automatic alternative text for images shared in the News Feed. Though having alt text available by default in many languages is a positive step, there are several limitations. Facebook doesn’t let the creator of the image or video edit the machine-generated text. Alt text is not available to people who don’t have an Android or iOS phone able to run the Facebook app. And Facebook doesn’t yet offer alt text, automatic or otherwise, for Instagram.
Twitter also launched alt text this year and gives its users lots of control. You can use the Twitter app, the Twitter website, and third-party to add alt text. And people can read the alt text on desktop or mobile devices. While Twitter alt text works on static images, currently you can’t add descriptive text to GIFs or videos.

Since comprehensive alt text isn’t available on social media, continue to write descriptive captions when your organization shares images or videos.
How to use alt text in Microsoft Office documents
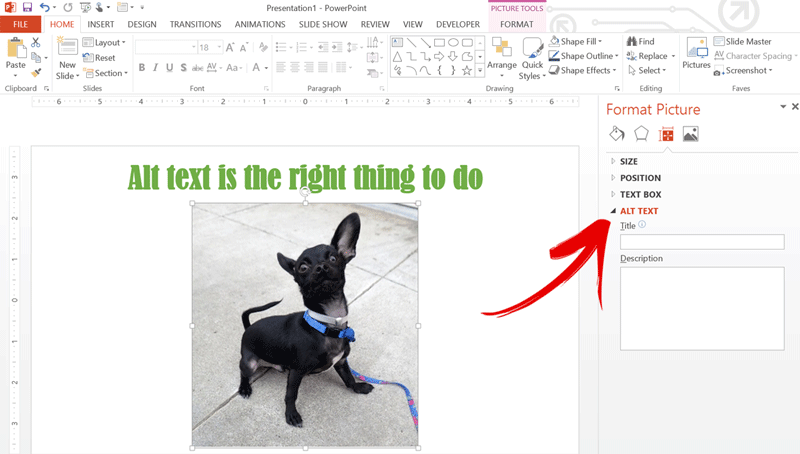
Reports, memos, presentations, and other documents rely on images to convey all sorts of important information. To make your organization’s documents accessible, add alt text to images in Microsoft Office documents like Word, PowerPoint, Outlook, Excel and to your Google Docs.
In documents, alt text can be applied to photos and more. Add alt text to charts, illustrations, photography, screenshots, shapes, tables, pivot tables, SmartArt graphics, and animated GIFs to make your documents as accessible as possible.

Photo of shelter dog courtesy of San Francisco Animal Care & Control sfanimalcare.org
Now that you know more about alt text, how will your organization use alt text to increase accessibility? Share your ideas in the comments.
Lauren Girardin is a marketing and communications consultant, writer, and speaker based in San Francisco. She helps organizations and do-gooders engage their communities and tell their stories. Her website is laurengirardin.com and you can connect with her on Twitter at @girardinl.





Confused about what to put in your alt-text? Think of it like a tweet. Short and descriptive.
Great tip. Thanks Kevin!