Did you know the World Health Organization estimates that nearly 2.2 billion people in the world have some sort of vision impairment? That’s roughly a fourth of the world’s population. Additionally, 360 million people experience disabling hearing loss.
For these people, scrolling through their favorite social media app isn’t as easy as just logging on and swiping through fun posts. In the government communications space where important information is increasingly communicated in digital formats, it’s more important than ever to make your social media and digital communication inclusive. In addition to helping people who may have a disability, making your communications more inclusive and removing barriers increases engagement and watch time. By taking a few extra steps to make your digital communications accessible, you show your audience you care, and increase your effectiveness and reach in the process.
Here are four easy switches you can do to make your digital communication more accessible.
Caption, caption, caption
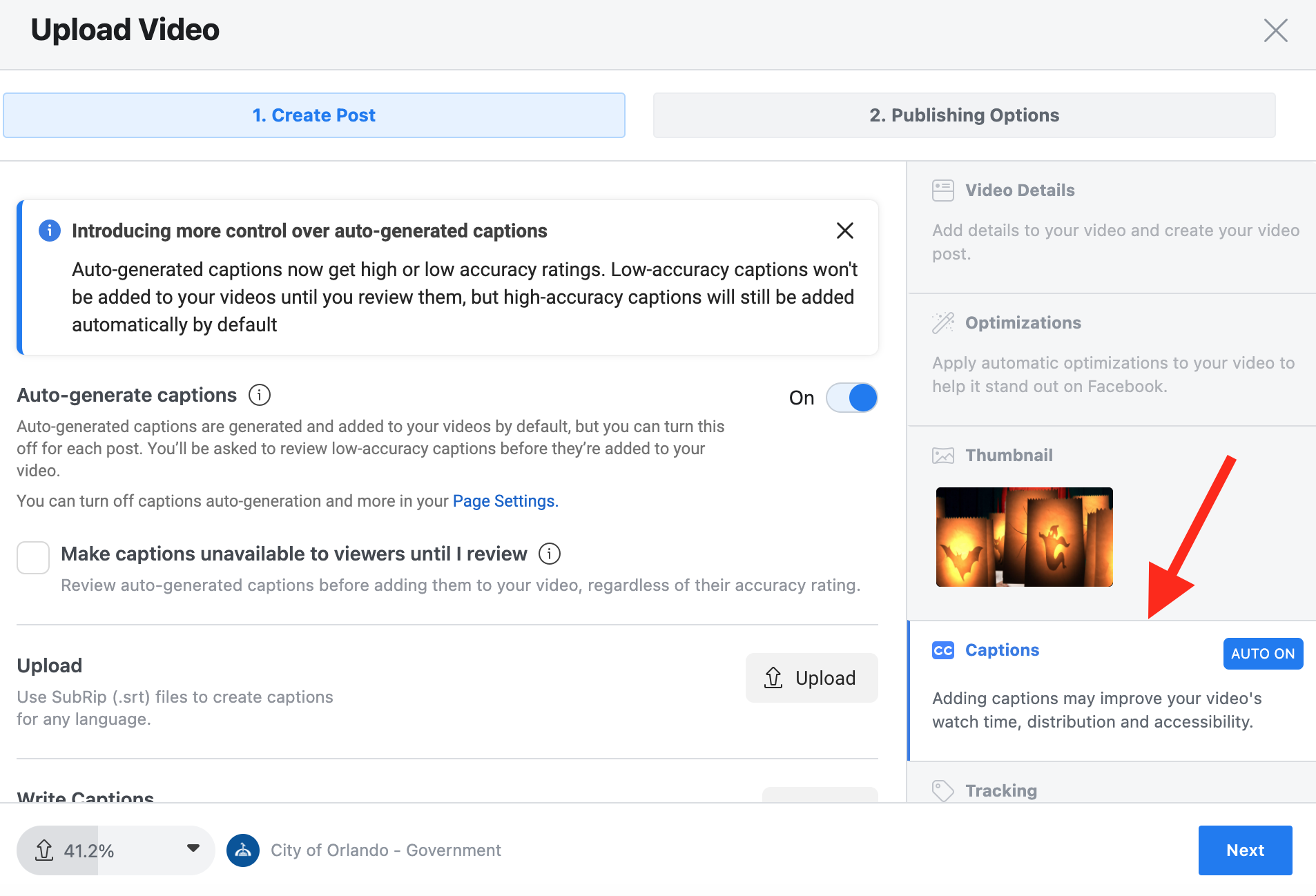
Social media platforms have made it easier than ever to add closed captioning to your videos. And for people who experience hearing loss, open or closed captions make it possible for them to consume your videos. On Facebook, you can even add auto-generated captions and review them before posting! Some platforms require you to upload an .SRT file, like Twitter, while others will create them for you automatically by toggling the caption on.

It’s also been reported that 85% of people on Facebook mute their videos while watching, so if you’re not adding captions to your videos, you’re missing a prime opportunity to communicate with a large percentage of your audience.
In the City of Orlando, we’re experimenting with adding burned-in closed captions to our videos. This allows your captions to always appear where you want them and in your branding guidelines. And it ensures that no captions are missing or picked up incorrectly (which can sometimes happen with automatic captioning technology on Instagram, for example).
Keep your graphics and photos text-free
Not only is a large chunk of text in a photo hard to read on a small phone screen, but it can also make it impossible for someone using a screen reader to get the message. Screen reader technology is exactly what it sounds like – it helps those with visual disabilities by reading aloud the text on the screen. But it only picks up the text in the copy of your social media post or website copy, not in the graphic. If you have too much text in your graphic or photo, the screen reader may skip over it entirely, and only read the caption.
This is problematic if, for example, your caption reads, “Read below for an important update on today’s event.” The person using a screen reader would only get that message, and none of the information in the graphic. If you’re worried about being able to fit all your copy into 280 characters, try breaking up your Tweets into a thread, or posting the longer content on your website with a link to your site.
Use alt text for images
Another easy way you can make your digital communications more accessible is by using alt text, or alternative text! Most websites and social media platforms give you the option to add alt text, which allows you to explain the image or graphic more fully. For those that may have a visual impairment, it describes the image, and it also makes your digital communications appear higher in search engines. Additionally, if for some reason your images are not loading on a page, many times the alt text will appear in its place. That’s a win-win-win!
Use “camel case” in hashtags and links
When adding hashtags to your social media posts, capitalize the first letter of each word. This goes back to screen reader technology – it allows the screen reader to read the hashtag. So, for example, a hashtag with “Love” and “Orlando” would not be #loveorlando but rather #LoveOrlando. And the website wouldn’t be “Orlando.gov/recycling” but “Orlando.Gov/Recycling.” Not only does this help those who use screen readers, but it also looks nicer and cleaner in your post!
By keeping these four accessibility tips in mind, you can ensure your communication is inclusive and allows for all ability types. While these things can take some getting used to, they’re worth implementing to show your audience you care about accessibility and inclusion.
What are some ways you’re working to make your digital communications more accessible? Let us know in the comments below!
Libby Champion is Communications Specialist at The Walt Disney Company. Previously, she served as the Digital Communications Coordinator for Orlando, Florida, where she oversaw the city’s social media presence and worked to bring a cohesive voice to each platform. She is passionate about digital communications strategy and helping residents feel proud and excited to live in the City Beautiful.
Libby is an Orlando Business Journal “40 Under 40” award winner and a former Disney cast member. When she isn’t tweeting or discovering the latest TikTok trend, she enjoys cuddling her pup, dancing and hitting up all the Orlando theme parks with her husband Stephen. You can connect with her on Twitter, Instagram or LinkedIn.
Photo by Pixabay on pexels.com
This article first appeared on October 20, 2021.





Leave a Reply
You must be logged in to post a comment.