By Cathy Thomas
Stop with the task-based approach
Have you ever been approached by a client who wants a mobile app but does not have specific requirements, just general goals? That can be a daunting challenge. With mobile apps, ideally there should be opportunities for user interaction and touch gesture feedback beyond simply navigating around to consume information. We shouldn’t approach development of mobile apps the way we often approach websites, charging forth as a ‘task-based’ approach by: first assigning the User Experience/Information Architect to develop wire-frames (skeletal framework/blueprint of the website), have the designer ‘put lipstick on the pig’ and then punt it over to the developer to code the website. This methodology many times does not yield memorable products informed by collective skillsets and ideas, undifferentiated from other companies.
Get your people together for ideas
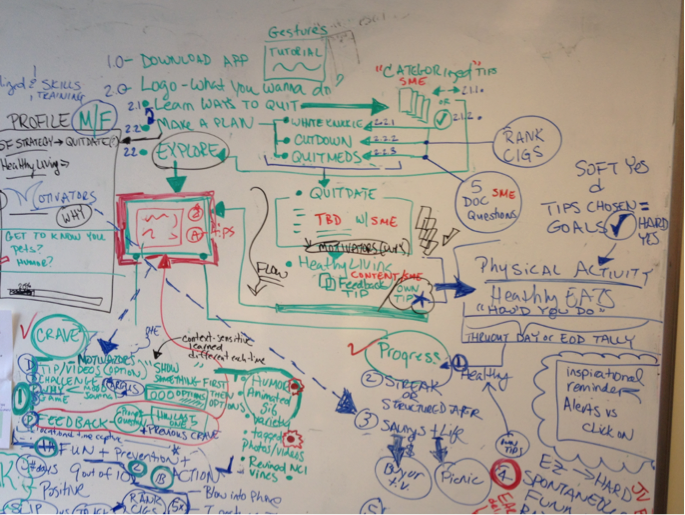
In order to tackle this challenge, I propose coming together as a cross-disciplined team and brainstorming. During each step of the process, we augment our white-boarding sessions with other team members with different core skillsets as needed. Our initial group consists of a subject matter expert, a mobile architect, and our designer. Since we did not expect the client to read paragraphs of text (“yawn, boring and what are you talking about?”), we knew whatever concept for the framework of the mobile app we were to come up with, we should visualize it as our communication mechanism. So what did our brainstorm session on the whiteboard look like? A hot mess.
Let your designer inspire early on
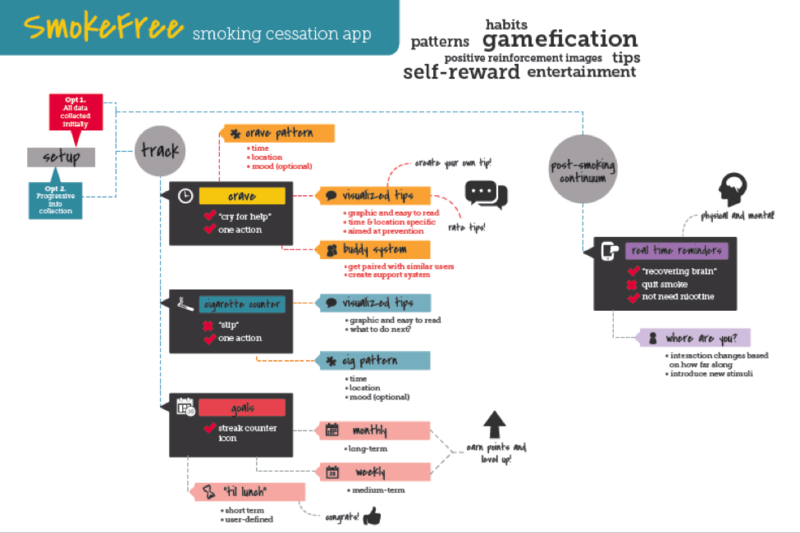
This is why I advocate involving a designer from the beginning. Our designer was able to distill the mass of brainstormed ideas from the whiteboard down to the first visualized framework. We used the framework depicted below to walk the client through our ideas on the mobile app’s framework, displaying the app’s main components and its purpose within the framework, not just assigning a UX/IA resource to come up with some wireframes.
Visualize the progress along the way
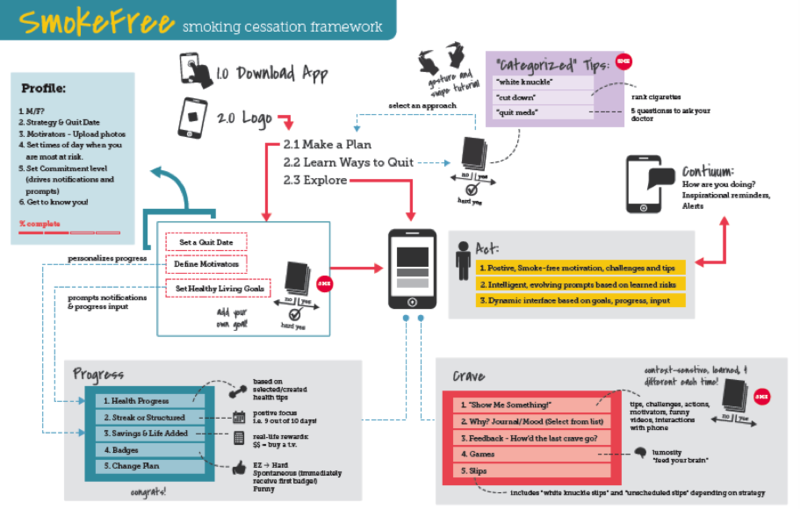
Walking the client through the visualized framework, we obtained buy-in and the approval to move forward. So back to the whiteboard we went and this time, we added our UX/IA to help us flush out the details for each major component, matched with what user interactions would be available. In Figure 3, the app is starting to come to life:
Work upfront to save money later
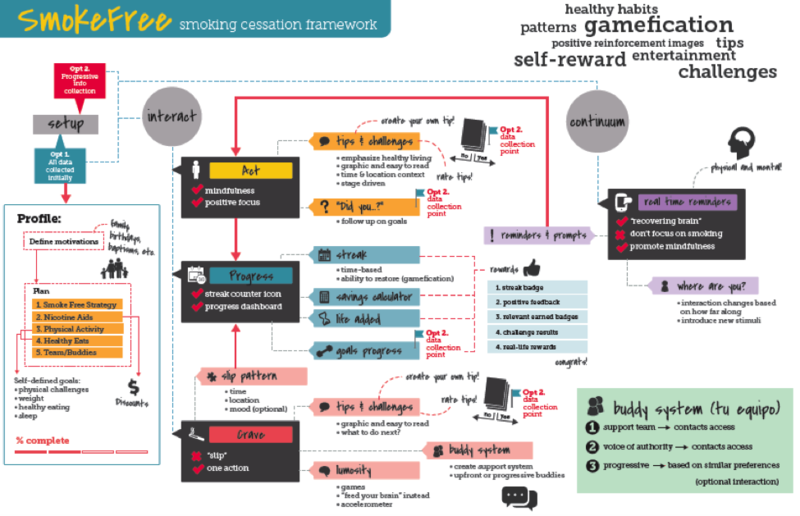
As we progressed, we felt excited and inspired to see the visuals. Each time we reconvened for our brainstorming sessions, potential issues were proactively identified and resolved so a lot of time, tears and money of course, were saved. Next, we brought in a Business Analyst to track both system functional requirements and user requirements. As you see in Figure 4 below, user-system response details are coming into fruition and we could no longer track all the functional requirements in a visual manner.
Right time with the right folks
Along the way we shared our visual framework with other team members on the subject matter (content) side of the house. And now with a strong grasp on the app’s framework and required functionalities, we proceeded with conceptualizing the wireframes as shown in Figure 5.
It’s worth the time to care
Currently we are very close to completing the minimum viable product (MVP). We are excited that, beyond the MVP, we will also begin adding additional enhancements to the app. Because of the high level of contribution of each team member to the final product, a sense of ownership and pride has evolved. Utilizing visual frameworks and the unique skillsets of team members allowed us to create a truly distinctive product, something we can all feel good about.










Leave a Reply
You must be logged in to post a comment.